렌더링 엔진
- HTML / CSS 코드를 해석하여 트리를 구성해 전달해주는 역할
- 받아온 것 중, 자바스크립트는 인터프리터에게 줌
자바스크립트 해석기
- 인터프리터
- HTML 태그 동적으로 움직이게 함

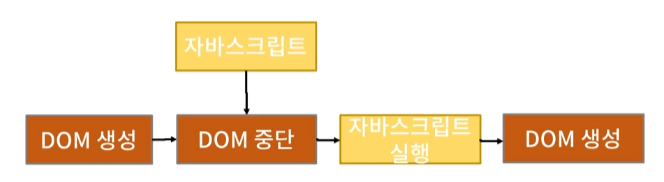
자바스크립트 위치 중요
- 스크립트는 body 요소 가장 아래 위치
- 페이지 로딩 문제
- 중간중간에 자바스크립트 코드가 들어간다면, DOM을 생성하다가 다시 자바스크립트 실행기에 자바스크립트 코드를 보내고 난 후, 다시 DOM을 생성하는 형식이 되기 때문이다.
- DOM 조작 에러 발생
- 페이지가 만들어지지 않은 상태에서 에러가 발생할 수 있다.

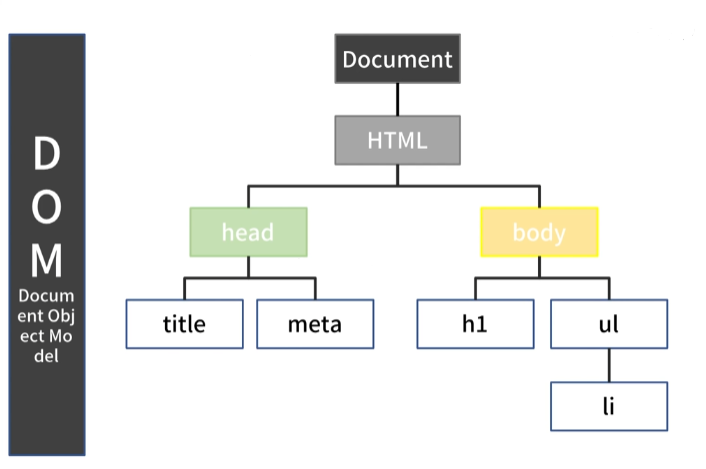
DOM (Document Object Model)
- 문서 객체 모델
- 웹 페이지를 이루는 Tag들을 자바스크립트가 이용할 수 있게 브라우저가 렌더링 엔진을 이용해서 Node 객체들이 구성되어있는 Tree 구조로 만들어진 객체모델
- HTML, XML 문서의 인터페이스
- 문서의 구조화 된 표현 제공

DOM API
- HTML 구조 또는 CSS 조작할 수 있도록 기능을 제공하는 함수 집합
- EX)
- document.getElementByID()
- document.getElementsByClassName("test").style.color = "red";
'Script > JavaScript' 카테고리의 다른 글
| [JavaScript] Chapter 06. 배열과 함수 (0) | 2022.12.10 |
|---|---|
| [JavaScript] Chapter 05. 배열 (0) | 2022.12.08 |
| [JavaScript] Chapter 04. 연산자 (0) | 2022.12.08 |
| [JavaScript] Chapter 03. ==, ===의 차이점 (0) | 2022.12.05 |
| [JavaScript] Chapter 02. 값 (0) | 2022.12.05 |



댓글