ISSUES
이슈는 프로젝트의 작업, 개선사항, 버그를 추적하고 커뮤니케이션 할 수 있는 GitHub에서 제공하는 기능
대표 사례
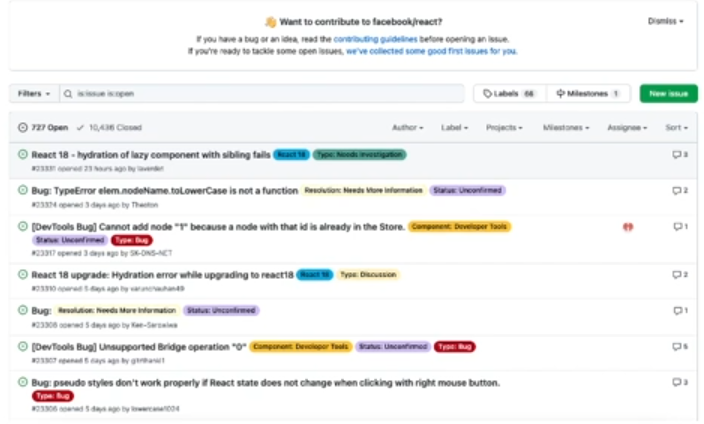
React 레퍼지토리의 ISSUES : https://github.com/facebook/react/issues

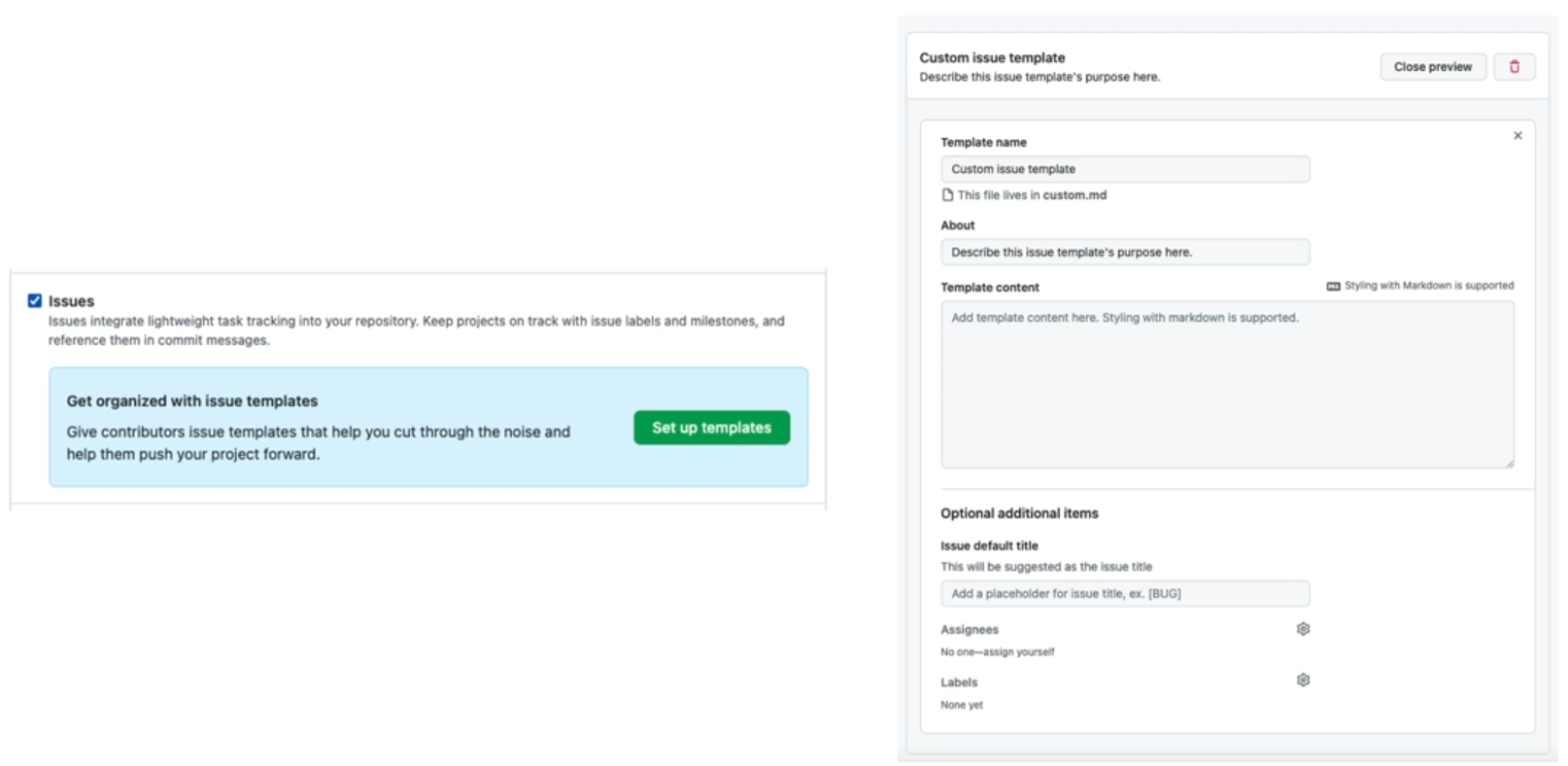
템플릿 생성 가능

Markdown 이란?
일반 텍스트 형식의 문서의 양식을 편집하는 문법
누구나 쉽게 읽고 쓸 수 있으며 HTML로 변환이 가능하다
특수기호와 문자를 이용한 매우 간단한 구조의 문법을 사용해 빠르게 작성하고 쉽게 읽을 수 있다.

Markdown 태그의 종류
- 제목 : # , =====
- 인용 : >
- 강조 : * , _
- 링크 : [텍스트](주소 "설명 생략가능")
- 이미지 : 
- 리스트 : 1 , * , - , +
- 코드표시 : <code>코드</code> , 한줄 띄우고 스페이스 4칸 , ``` 코드 ```
- 줄바꿈 : 엔터 2번 , 강제 줄바꿈은 문장끝에 스페이스바 2칸
- 가로선 : ----- , ***** , +++++
https://www.markdownguide.org/
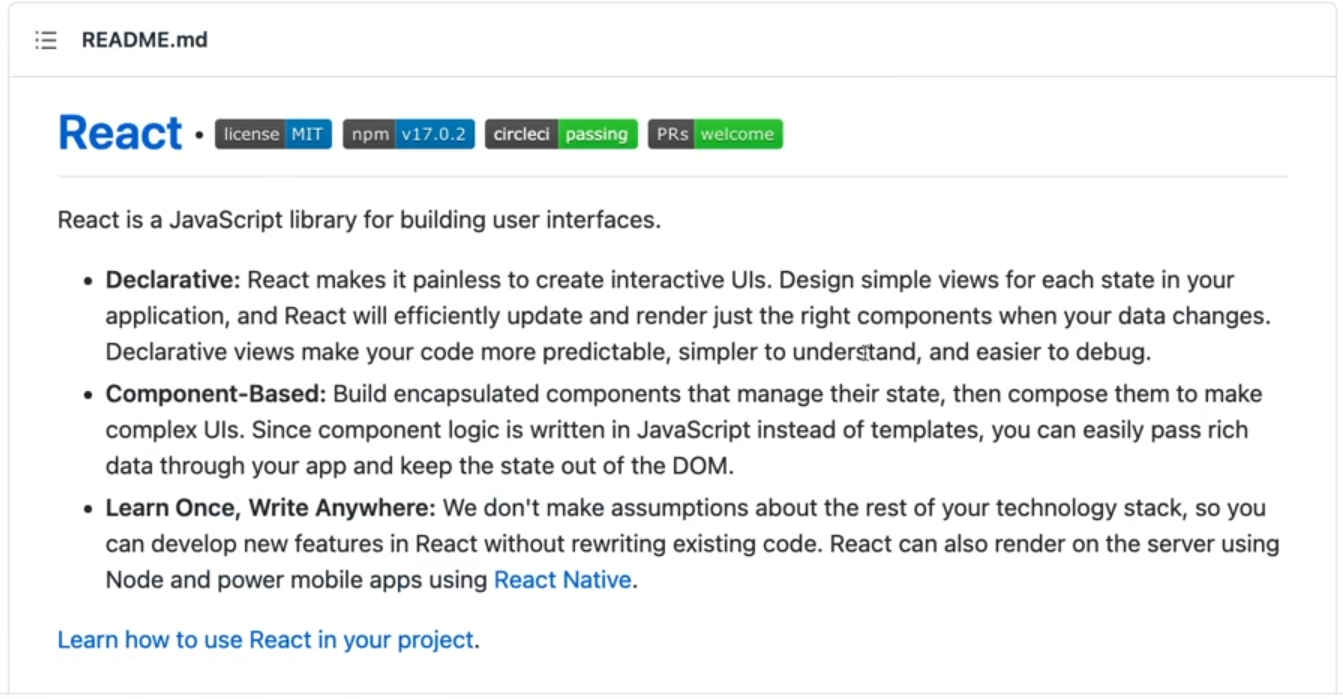
README.md 란?
"프로젝트를 설명하는 문서"
어떠한 목적으로 개발되었는지, 코드의 개요, 코드의 구조, 빌드 방법, 사용법 등을 마크다운으로 작성한다.
GitHub 페이지 상에 소스코드 아래 보여진다.

'Git & GitHub' 카테고리의 다른 글
| [Git & GitHub] Chapter 14. 터미널, VSCode에서 사용하기 (0) | 2023.02.13 |
|---|---|
| [Git & GitHub] Chapter 13. Pull Request (0) | 2023.02.12 |
| [Git & GitHub] Chapter 12. Fork 복제 (0) | 2023.02.12 |
| [Git & GitHub] Chapter 11. Conflict 해결 (0) | 2023.02.12 |
| [Git & GitHub] Chapter 10. Merge (0) | 2023.02.12 |




댓글