사용법
기본적으로 VS Code에서 HTML 파일 안에서 다음과 같은 단축키 입력 후“tab”키를 쳐서 사용
유용한 단축키 정리
1. HTML5 boilerplate (표준문서): 2가지 방법
“!”치고 “tab”; 또는 “HTML”입력 후 “HTML:5” 선택

Emmet | HTML5 boilerplate (표준문서) 생성
2. 하위 요소 생성: “>” 사용
/* 예: */
header>ul>li
Emmet | 하위 요소 생성
3. 동급 요소 생성: “+” 사용
/* 예: */
section>article>h2+p
Emmet | 동급 요소 생성
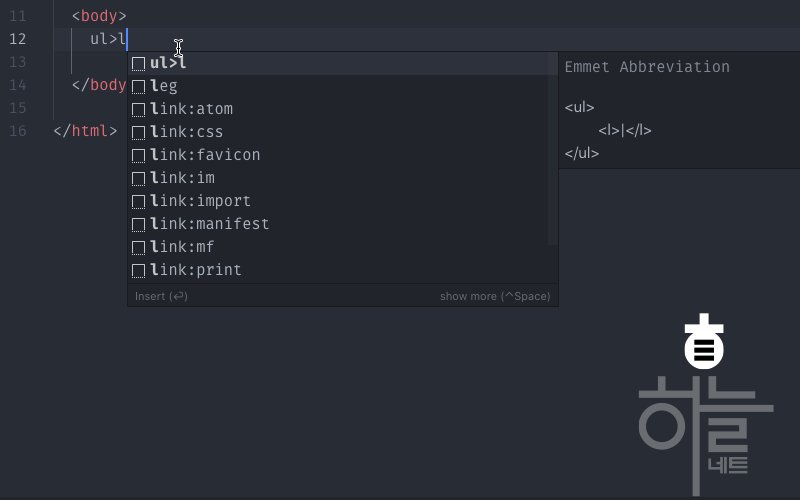
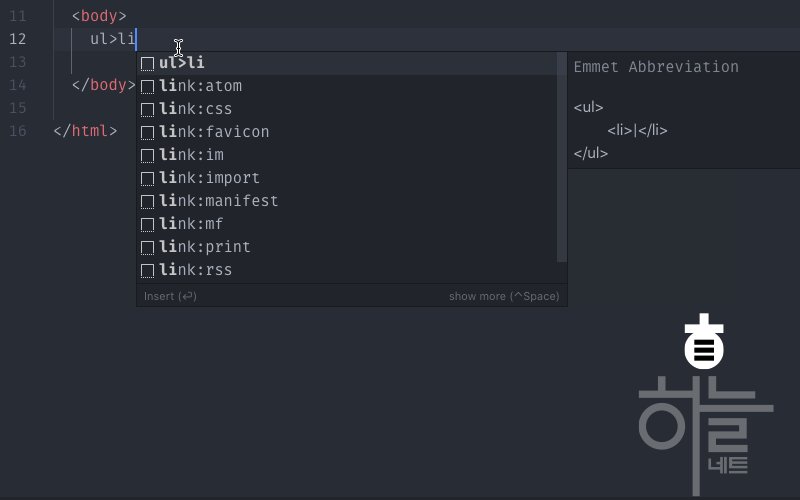
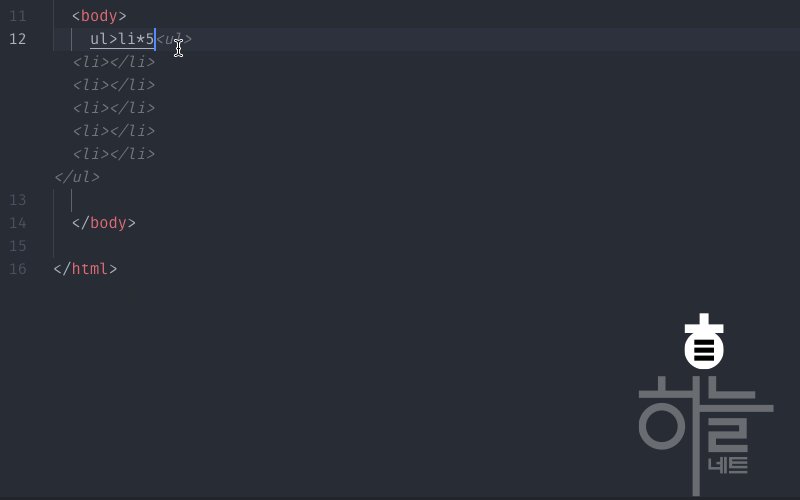
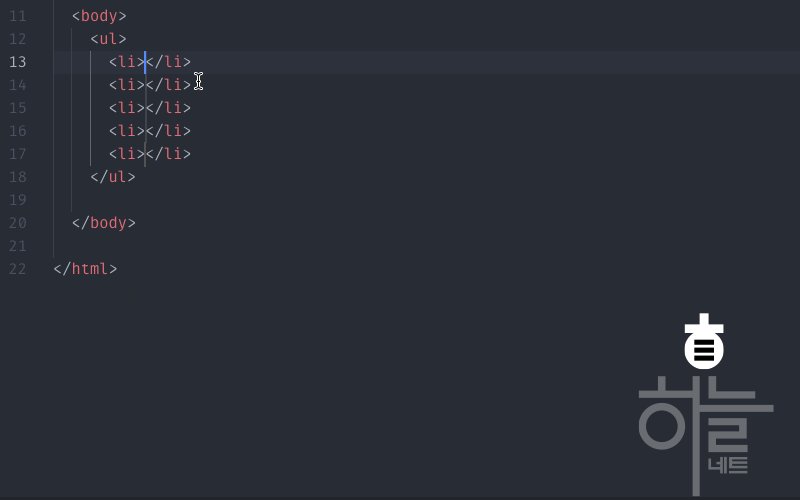
4. 반복 태그 생성: “*” 사용
/* 예: */
ul>li*5
Emmet | 반복 태그 생성
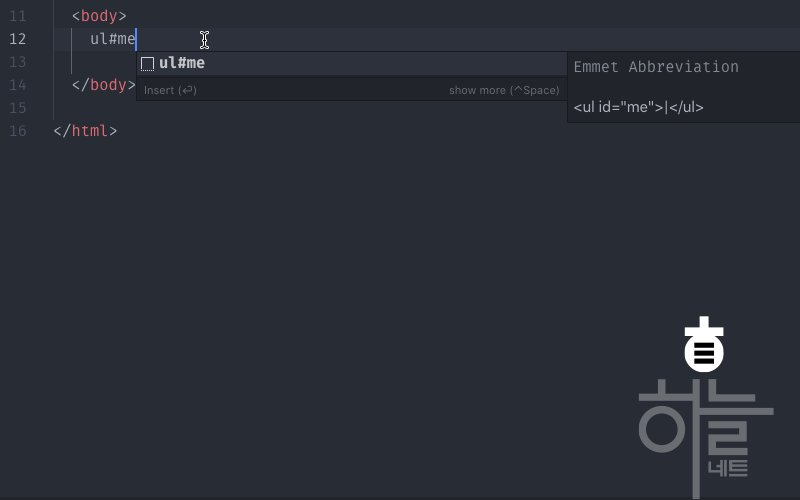
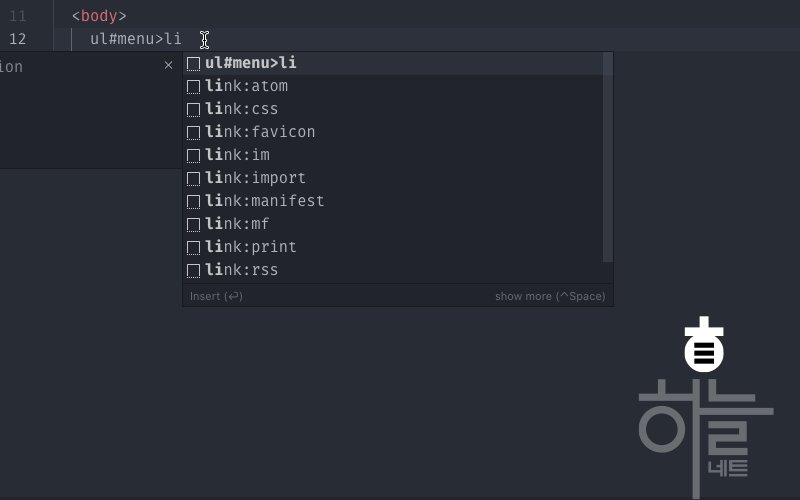
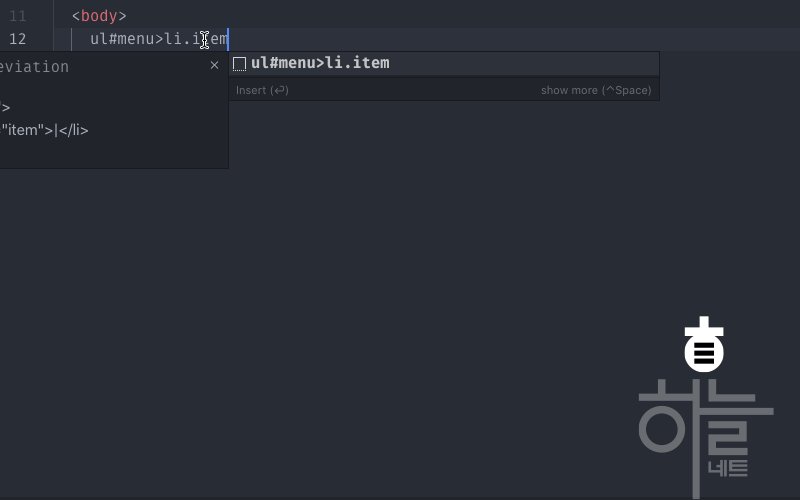
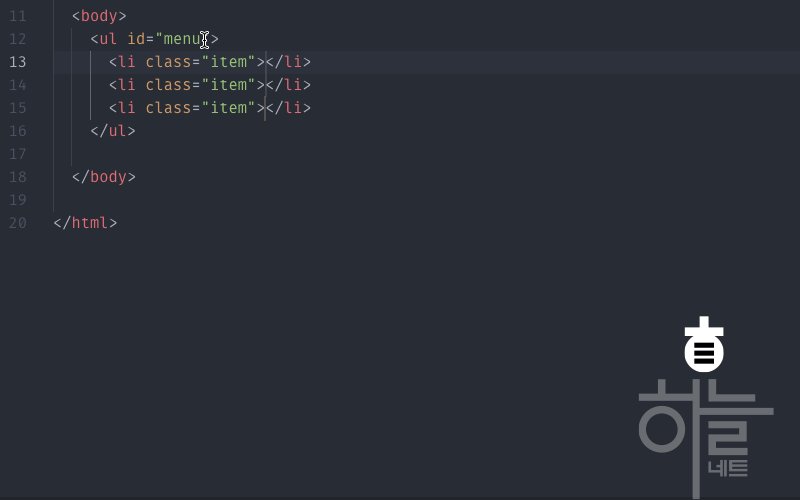
5. CSS class 와 id 설정: “.” 와 “#”사용
/* 예: */
ul#menu>li.item*3
Emmet | CSS class 나 id 설정
6. Grouping (그룹화) : “( )” 사용
/* 예: */
.container>(header>nav>ul>li*5>a)+(#content>section)+footer
Emmet | Grouping (그룹화)
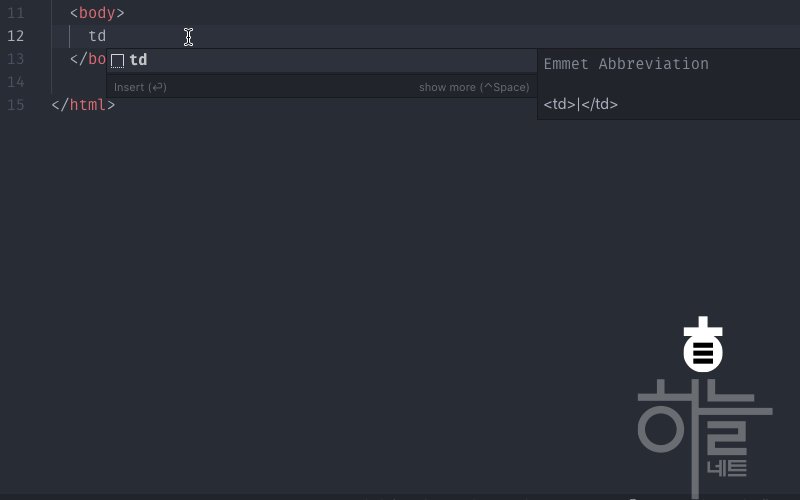
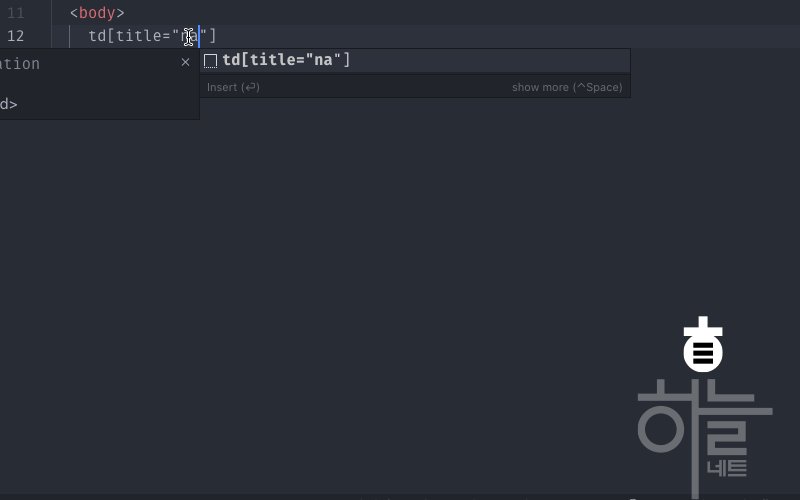
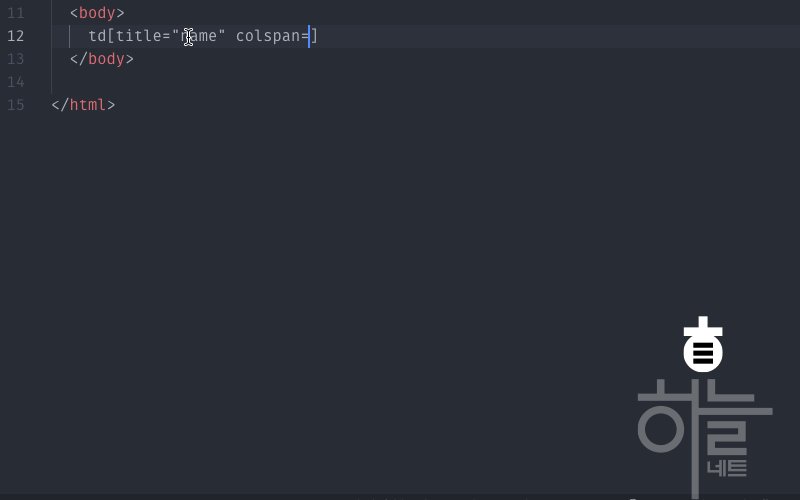
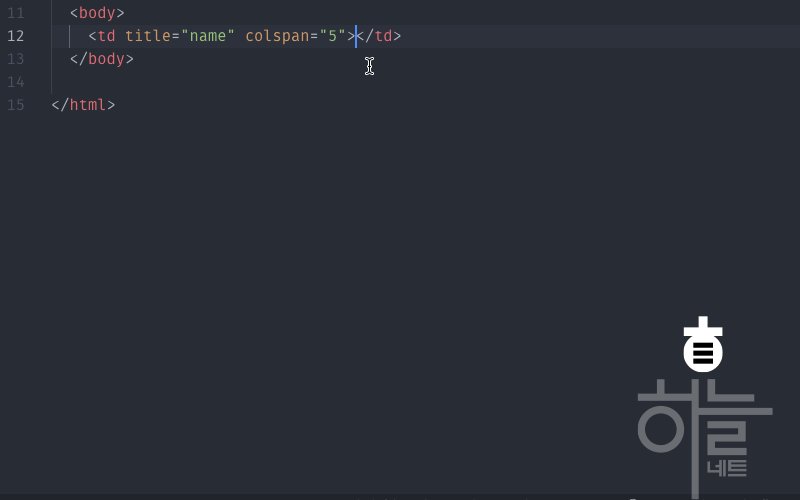
7. 속성 [attribute] 있는 태그: “[]”사용
/* 예: */
td[title="name" colspan="5"]
Emmet | 속성 [attribute] 있는 태그 설정
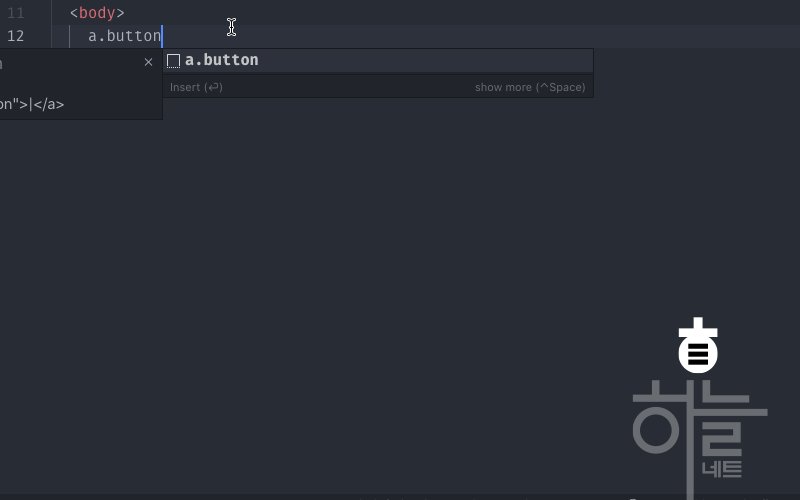
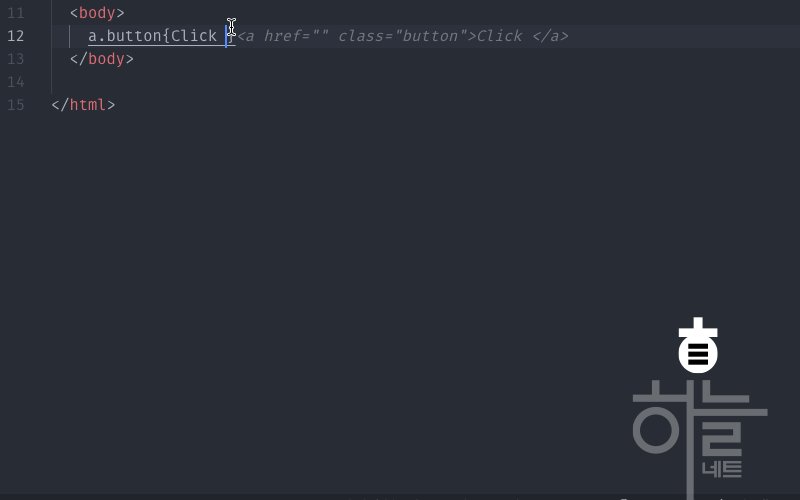
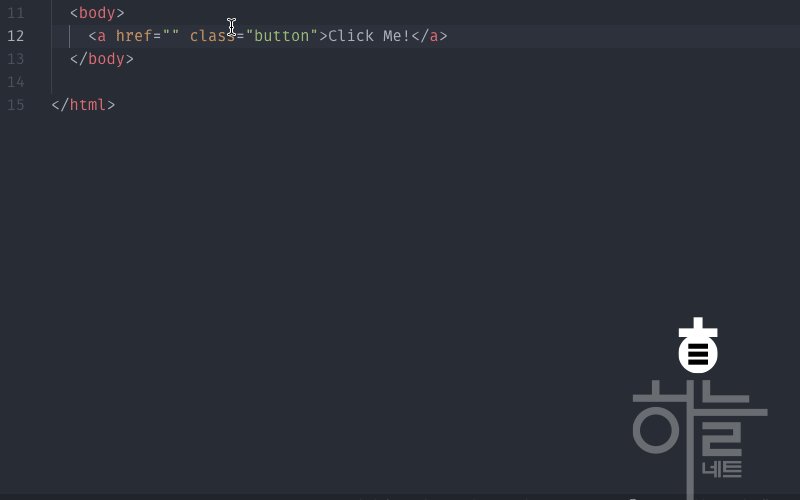
8. 텍스트가 있는 태그: {} 중괄호 안에 {텍스트}를 입력
/* 예: */
a.button{Click Me}
Emmet | 텍스트가 있는 태그
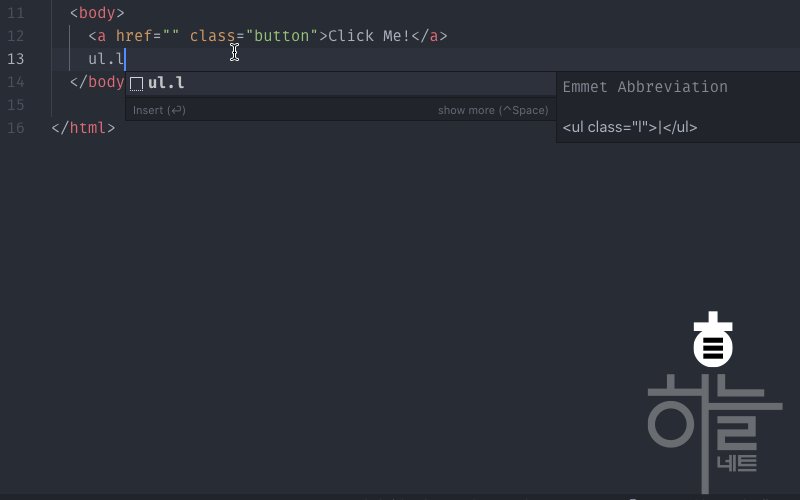
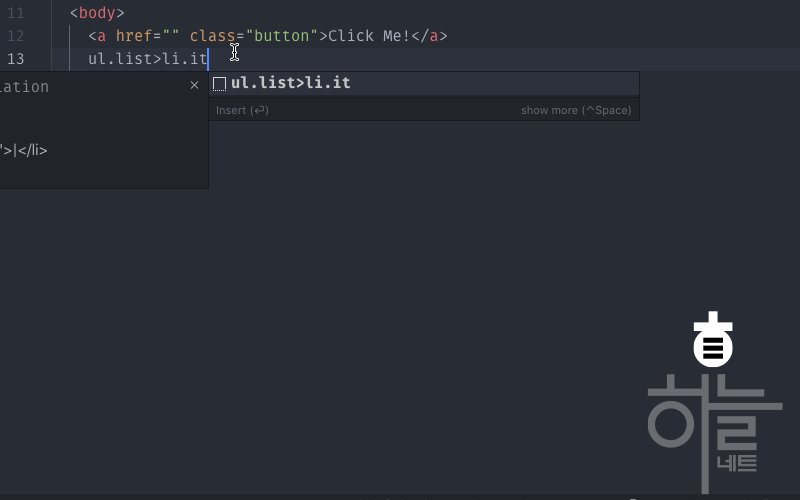
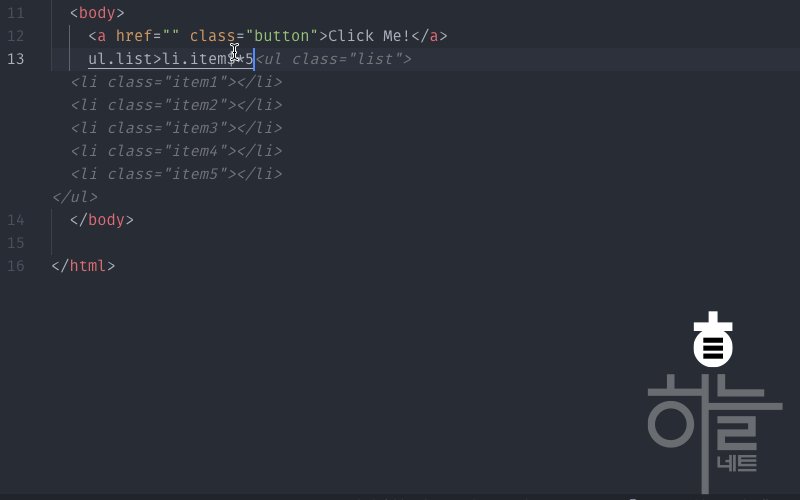
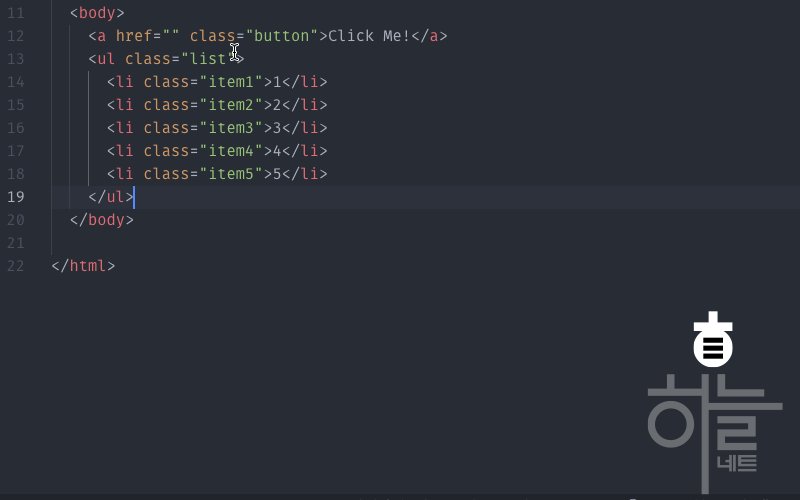
9. 넘버링(숫자를 순서대로 나열): “$”사용
/* 예: */
ul.list>li.item$*5>{$}
Emmet | 넘버링(숫자를 순서대로 나열)
'Mark Up > HTML' 카테고리의 다른 글
| [HTML] Chapter 10. 이모티콘_svg(vector data), fontawesome, bootstrap (0) | 2023.01.04 |
|---|---|
| [HTML] Chapter 09. 웹 어플리케이션과 정보를 제출할 땐 form (0) | 2023.01.04 |
| [HTML] Chapter 08. head 태그를 구성하는 요소들 (0) | 2023.01.04 |
| [HTML] Chapter 07. 레이아웃 나누기 (0) | 2022.12.26 |
| [HTML] Chapter 06. 논 시멘틱 - 공간을 나누는 div, span 태그 (0) | 2022.12.26 |


댓글