GitHub : https://github.com/developeSHG/UE5-Paper2D/commit/5f3cb40a93a070aa2e723bf6d8f43f4e23da75c2
애니메이션 갱신 · developeSHG/UE5-Paper2D@5f3cb40
hokyung.song committed Dec 8, 2023
github.com

저번까진 단순 키에 대한 처리만 했고, 애니메이션 갱신을 위해 이동하는 방향을 저장.
현재 Idle 상태만 저장하는 플립북만 있는데, 이동하고 있는 상태의 플립북도 필요하다. 기존에서 더 변수를 추가해 늘리면 관리가 힘드니 기능적으로 쪼개서 기능별로 묶어두는게 관리하기 편하다.
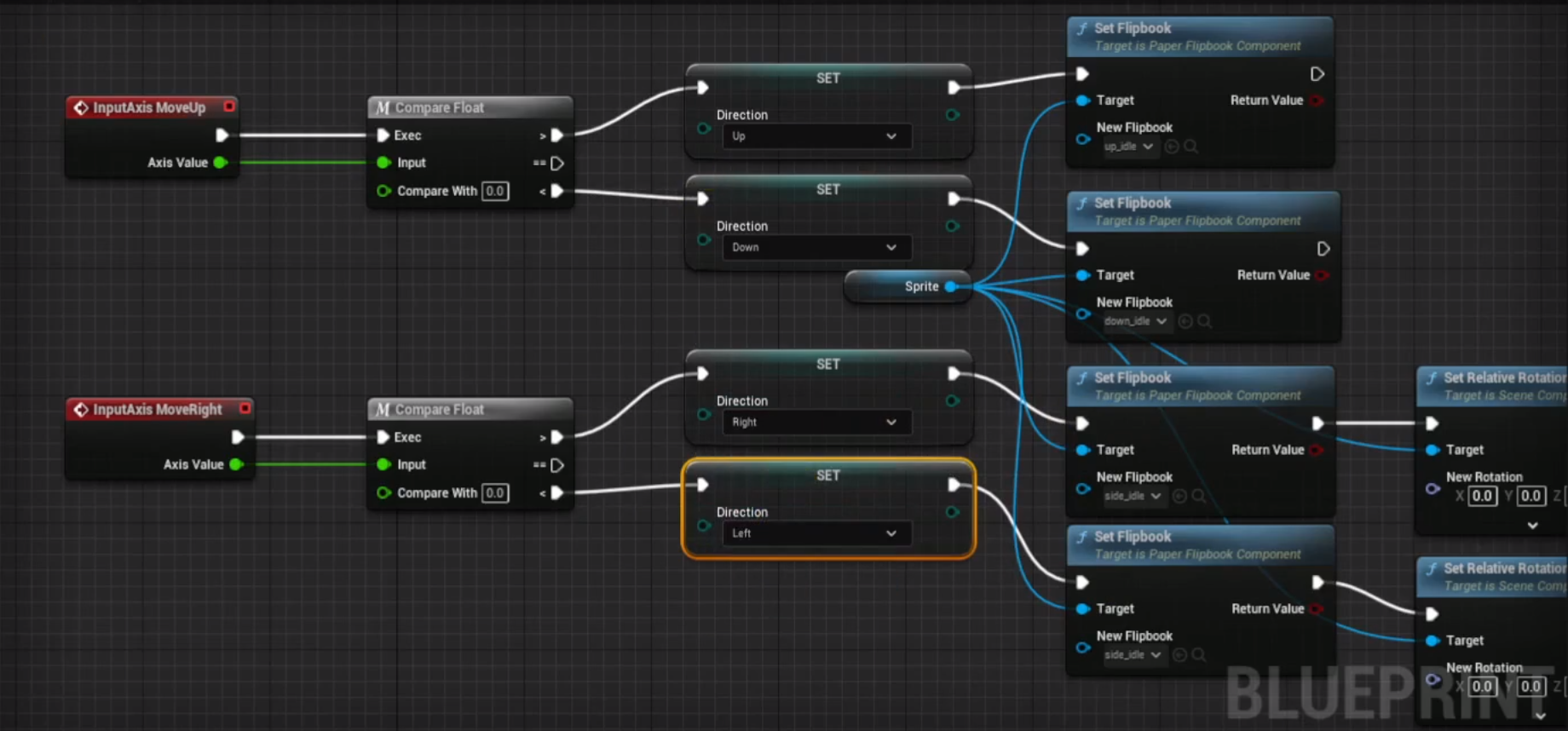
뒷 부분은 보여지는 애니메ㅣ션을 설정하는 부분이고, 중간 부분은 입력 방향에 따라 코드가 세팅이 되어 디렉션을 결정하는 부분이다.

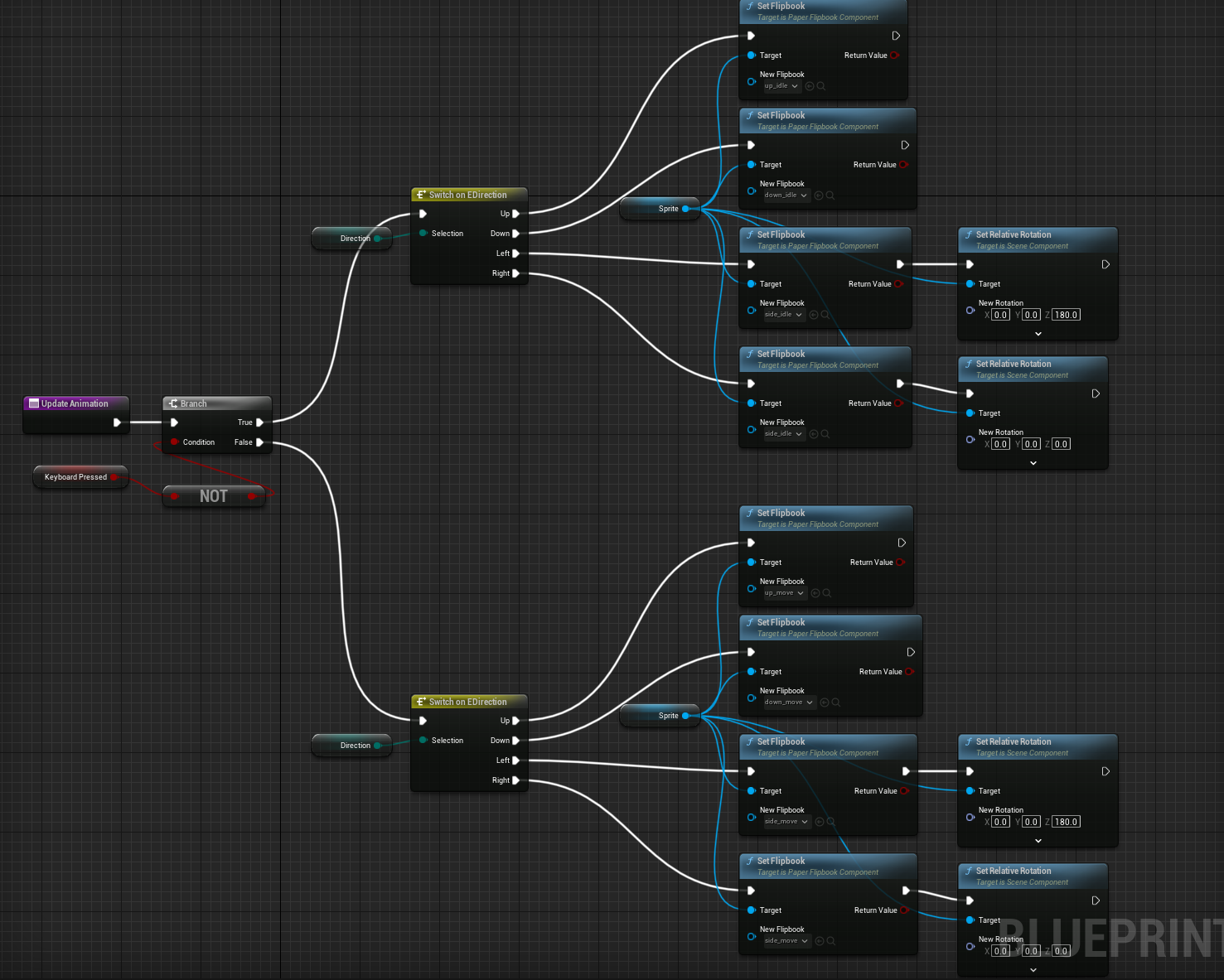
디렉션에 따라 애니메이션을 설정하는 부분.

추후 애니메이션이 바뀌어 된다고 하면, 언제든지 다른 부분에서 해당 함수를 호출하는 식으로 갱신해주면 된다.
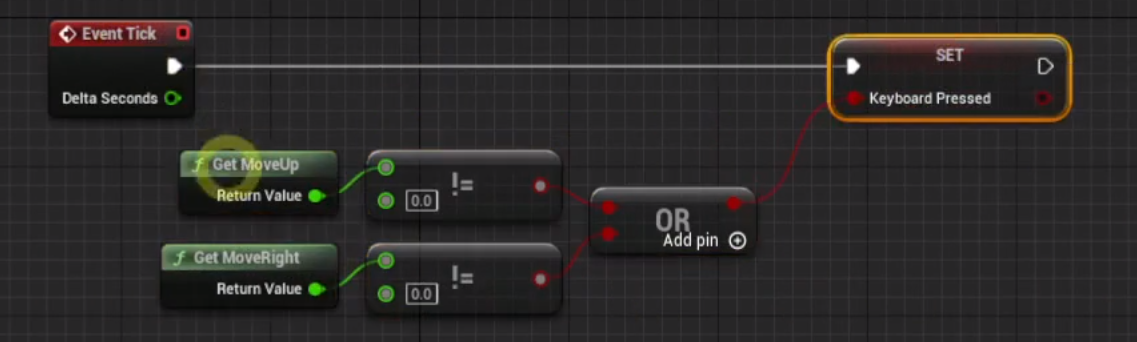
위 까진 아직 키 입력이 들어왔을 때, 이동 애니메이션으로 갱신해주는 부분만 존재하고, Idle 상태로 자동으로 바꿔주는 부분은 없다.
Idle 상태로 바꿔주기 위해선 키 입력을 체크해줘야 하는 부분 추가.

UpdateAnimation 함수.

'UE5 : Paper 2D (Blueprint) > 애니메이션 관리' 카테고리의 다른 글
| [UE5 : Paper2D(BP) - 애니메이션 관리] Chapter 05. State 패턴 (0) | 2023.12.26 |
|---|---|
| [UE5 : Paper2D(BP) - 애니메이션 관리] Chapter 04. 공격 애니메이션 (1) | 2023.12.19 |
| [UE5 : Paper2D(BP) - 애니메이션 관리] Chapter 02. 매크로 (0) | 2023.12.15 |
| [UE5 : Paper2D(BP) - 애니메이션 관리] Chapter 01. 입력 매핑 (1) | 2023.12.15 |




댓글