HTTP 통신
- Hyper Text Transfer Protocol
- HTML, 데이터(동영상, 음성, 파일) 등을 주고 받기 위한 규약
*Https
- Https를 ssl로 암호화한 것
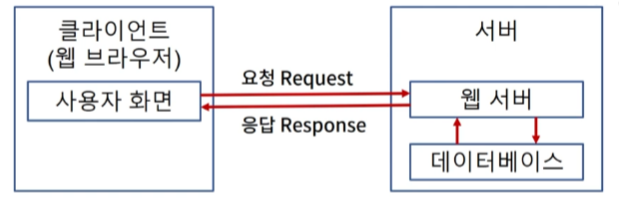
웹 동작원리

- 사용자에 의한 이벤트 발생
- 서버의 웹 서버로 요청
- 데이터베이스에서 데이터 조회
- 요청 결과 응답생성
- 웹 페이지 로드 (새로고침이 됨)

Ajax
- Asynchronous JavaScript and XML = 비동기 자바스크립트와 XML을 의미.
- jQuery 라이브러리
- 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다.
- JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있다.
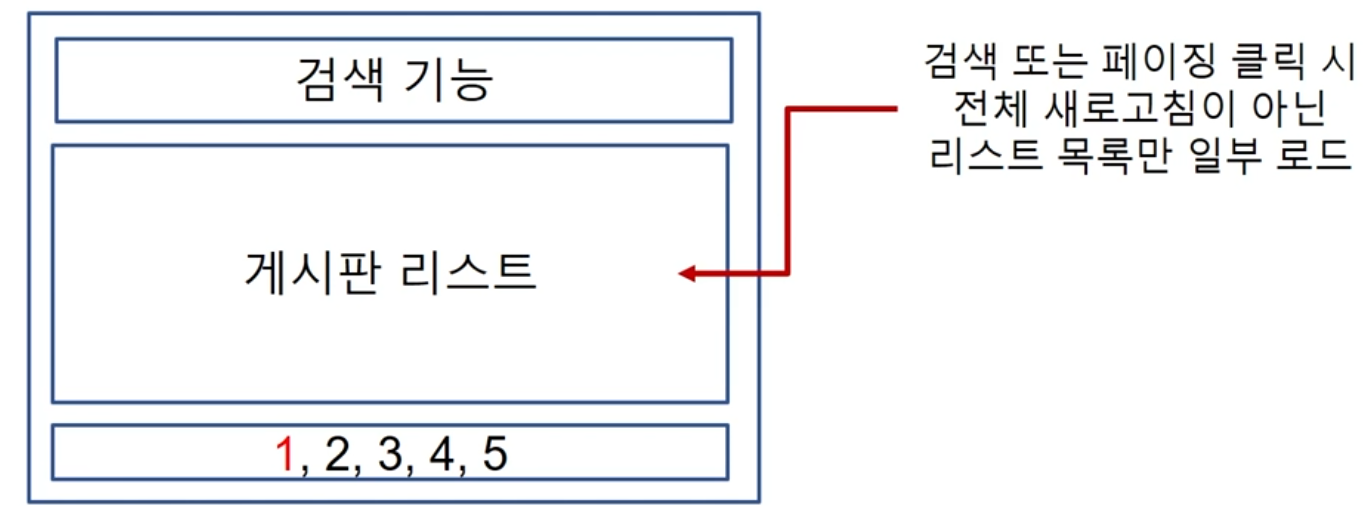
- 강력한 특징은 페이지 전체를 리프레쉬 하지 않고 일부만 로드하는 "비동기성"

AJAX 의 주요 두가지 특징
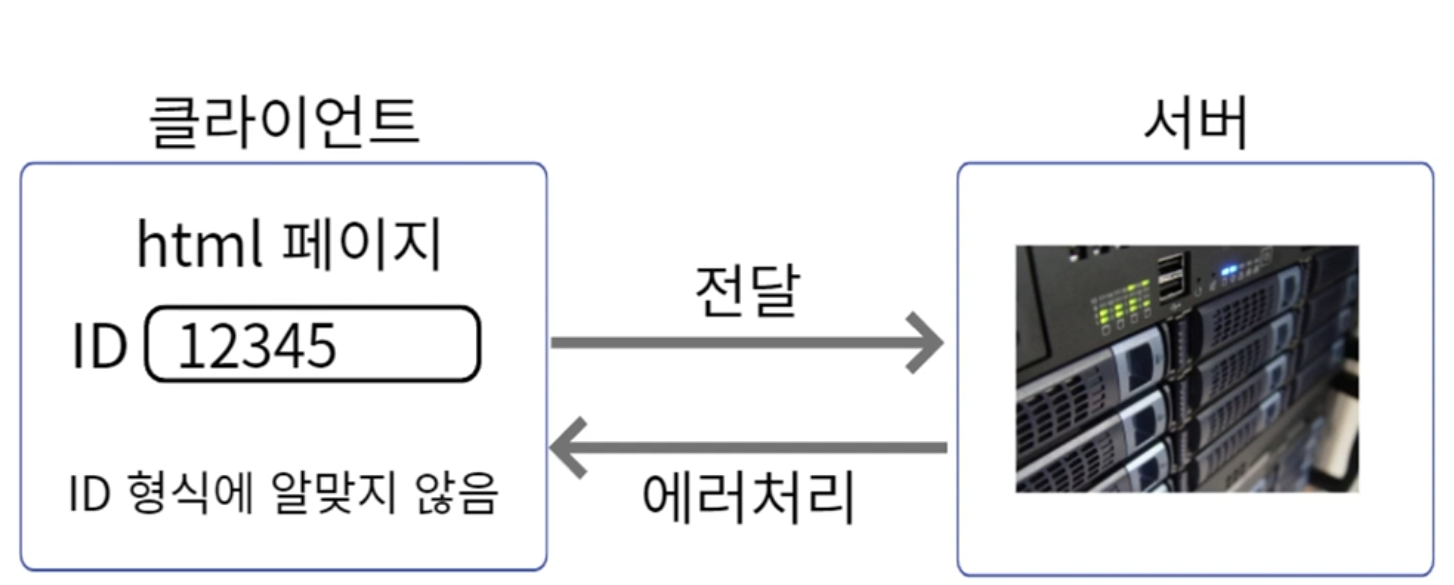
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행
Ajax 사용 이유
- 전체 로딩 아닌 일부 로딩
- 자원 낭비 X
- 시간 낭비 X
- 속도 향상
- 코딩 양 간소화
- 다양한 UI 구현 가능
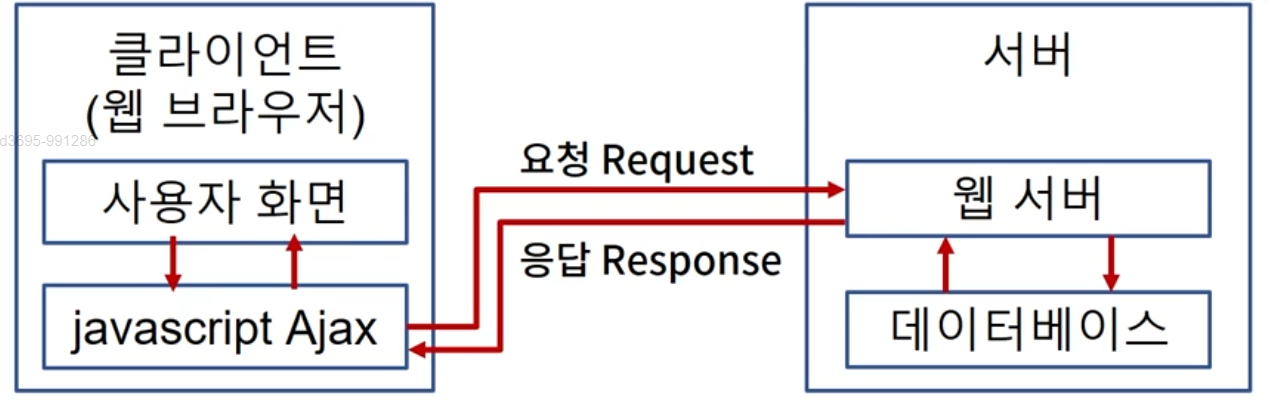
Ajax 동작원리

- 사용자에 의한 이벤트 발생
- javascript Ajax 호출
- 서버의 웹 서버로 요청 처리 (XmlHttpRequest)
- 데이터베이스에서 데이터 조회
- 요청 결과 응답 생성
- javascript Ajax를 통해 데이터 응답 받음
- 웹 페이지 일부만 다시 로드 (새로고침 X)
웹 동작원리와의 차이점은
요청 결과를 바로 사용자 화면으로 보내는 것이 아니라, javascript Ajax에 대한 데이터 응답을 다시 보내줌으로써 웹 페이지 일부만 다시 로드시킬 수 있다.
'Script > JavaScript' 카테고리의 다른 글
| [JavaScript] Chapter 15. This (0) | 2022.12.16 |
|---|---|
| [JavaScript] Chapter 14. Ajax - XMLHttpRequest, Fetch, JSON (0) | 2022.12.15 |
| [JavaScript] Chapter 12. IIFE (0) | 2022.12.14 |
| [JavaScript] Chapter 11. 호이스팅 (0) | 2022.12.14 |
| [JavaScript] Chapter 10. 스코프 (0) | 2022.12.13 |
댓글